티스토리 뷰
이전, 스프라이트에 대해서 다룬 적이 있었다.
[참고 URL : https://lsu0503.tistory.com/70]
오늘은 이 스프라이트를 다룰 때의 팁을 다룰 예정이다.
자, 대뜸 시작부터 엉뚱한 소리겠지만, 프로젝트 창에서 이미지를 선택 해 보자.

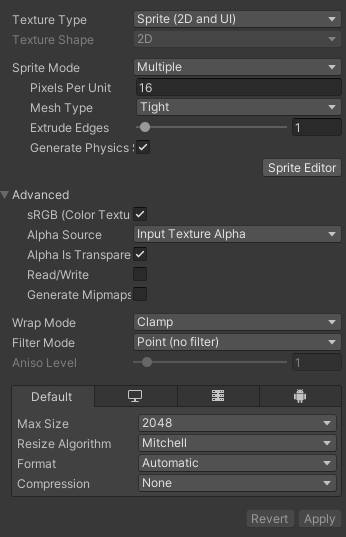
인스펙터에는 이렇게 표시될 것이다.
이제, 여기서 자주 손을 댈 요소들에 대해서 서술해 보자.
TextureType
문자 그대로, 해당 이미지가 무슨 형태로 사용되는 지를 정하는 항목이다.
많은 항목들 중에 스프라이트가 있는데, 이 처럼 이 항목에서 스프라이트를 선택해야지 프로젝트 안에서 스프라이트로서 활용이 가능하다.
때문에, 간혹가다가 이미지 파일을 프로젝트에 임포트 했음에도 스프라이트로서 사용할 수 없는 경우가 있는데, 그 때에는 이 항목을 확인 해 보는 것이 좋다.
FilterMode
스프라이트에 적용될 필터의 종류. Point와 Bilinear, Trilinear의 3종류가 존재한다.
해당 에셋을 얼마나 부드럽게 표현하느냐에 대한 항목으로, Point < Bilinear < Trilinear 순으로 부드럽게 그려진다.
다만, 후처리에 해당하는 요소이다 보니 처리 속도는 Point가 더 빠른 편.
참고로, Sprite Slice를 활용하는 경우에는 가능하면 Point로 두는 것을 추천한다.
다른 것이 아니라, 경계면의 내용이 뭉개지는 바람에 다른 슬라이스의 경계면 일부가 넘어온 상태로 구성되기 때문.
사실상 짧막한 팁이라고 보면 좋을 것이다. 그래도 유니티를 다루다 보면 한번 쯤은 이러한 문제점과 마주할 테니, 알아두는 것을 추천한다. 특히 마지막에 적은 Sprite Slice 시의 주의사항은 본인이 저걸로 고생한 적이 있기 때문에, 확실하게 기억 해 두는 것을 추천한다...
'스파르타 내일배움캠프 > Today I Learned' 카테고리의 다른 글
| Today I Learned - 82 [지형 절차적 생성 - 구조 선택형] (0) | 2025.01.09 |
|---|---|
| Today I Learned - Day 81 [Sorting Order에 대해서.] (1) | 2025.01.08 |
| Today I Learned - Day 79 [특수한 파일 경로들] (0) | 2025.01.06 |
| Today I Learned - Day 78 [계층적 유한 스테이트 머신] (0) | 2025.01.03 |
| Today I Learned - Day 77 [지형 절차적 생성 - 격자형] (2) | 2025.01.03 |
